why would a web developer need to know what browser a user is using?
5 Browser Dev Tools Tips To Ace Your Web Development Skills
Level upwards your browser coding skills
Browser dev tools accept become essential to doing our job every bit spider web programmers. Over the years, vendors have been adding more and more tools to brand our development work easier. Each browser has its own quirks and features, only most of them share common basis. Unfortunately for us, Glimmer-based browsers are the most feature-packed though, and the rest have some footing to cover.
How well do you know the browser dev tools? Are you investing some time in getting familiar with the new features? In this commodity, I will expose the five about useful and unknown dev tools' features to make your daily development much easier and more than efficient.
Before starting, observe below the total list of keyboard shortcut documentation reference per vendor:
- Dauntless, Chrome, and Edge
- Firefox
- Safari
ane. Find the Source of a CSS Property
Works in Brave/Chrome/Edge/Firefox/Safari
CSS is based on a Pour algorithm. That can make information technology hard to spot where a property is inherited from.
"The cascade is an algorithm that defines how to combine belongings values originating from dissimilar sources. Information technology lies at the cadre of CSS, as emphasized by the name: Cascading Style Sheets. This commodity explains what the cascade is, the order in which CSS declarations cascade, and how this affects you, the spider web developer."— MDN
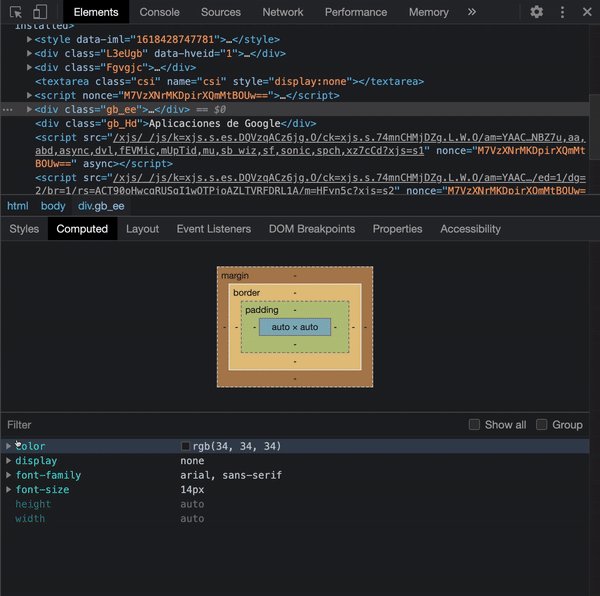
Luckily it is easy using browser tools. All you need to do is follow some steps:
- Select the chemical element you want to inspect.
- Select the Computed tab.
- Navigate to the property yous want to know its source location.
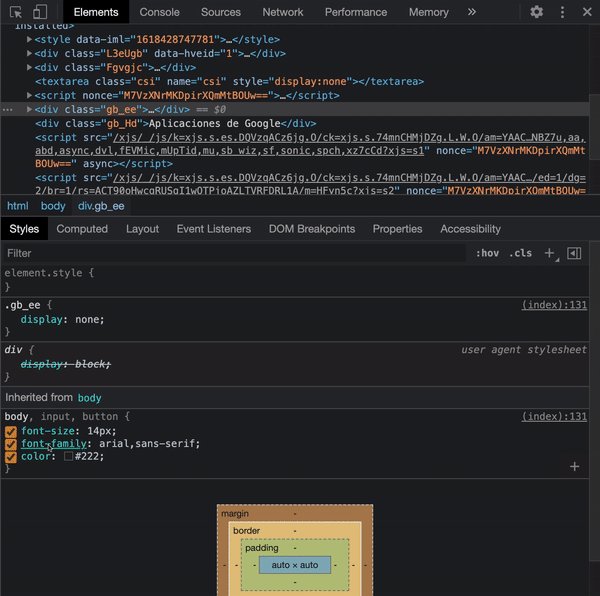
- Click on the arrow to navigate to the CSS Class.
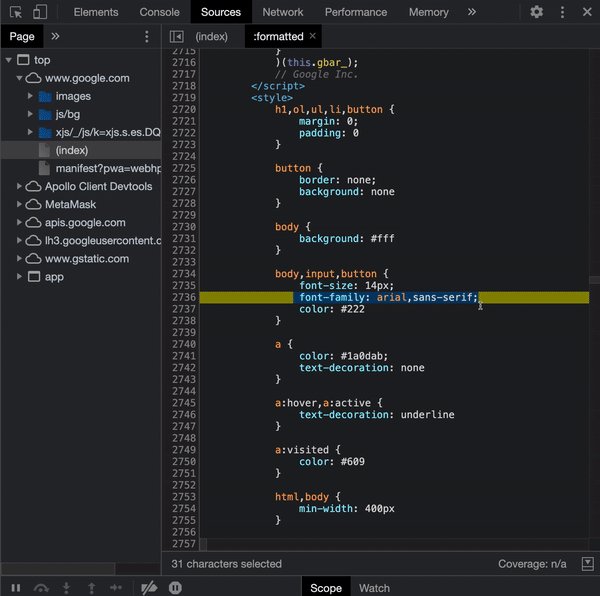
- Hold command-click or ctrl-click to navigate to the CSS source announcement of the property.
- To better view the file, press the bottom {} push button, which will pretty-print the file, making it easier to read.

The Computed tab is a helpful tool that volition aid you sympathise what is exactly practical to your element. It is normally a good place to start when trying to understand the layout of your element.
2. Find Specific JavaScript Code
Works in Brave/Chrome/Edge/Firefox/Safari
It can exist a struggle sometimes to find your code in the browser. There are tedious ways to practise this, like navigating to the sources and looking to see if your source is there.
There are two quick ways to become about it:
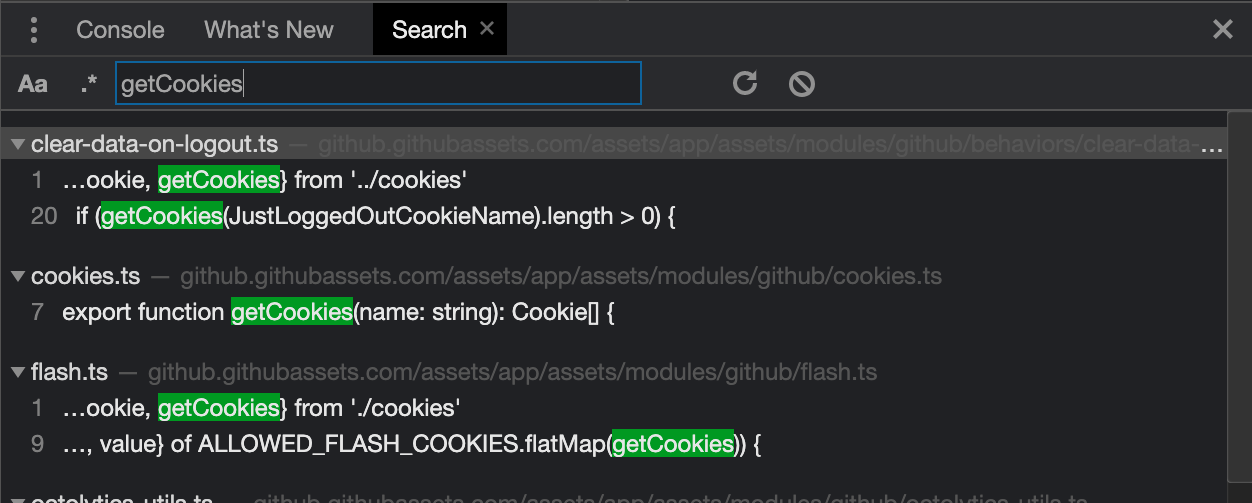
a) Doing a global search using the shortcut keys: pick+command+F or ctrl+shift+F past going to the "... > Search" menu option for Glimmer browsers. On Safari, just look for the search icon on the Dev Tools bar.
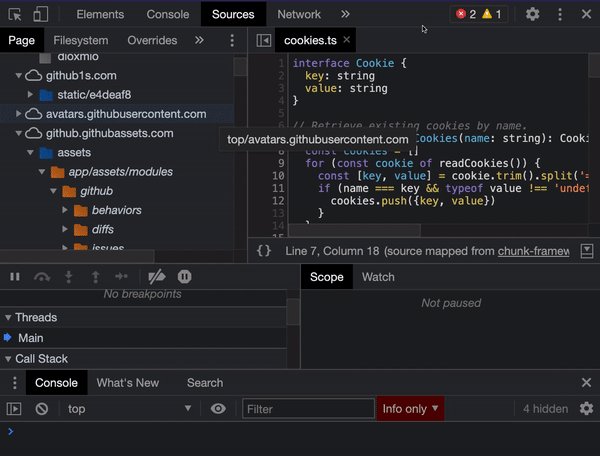
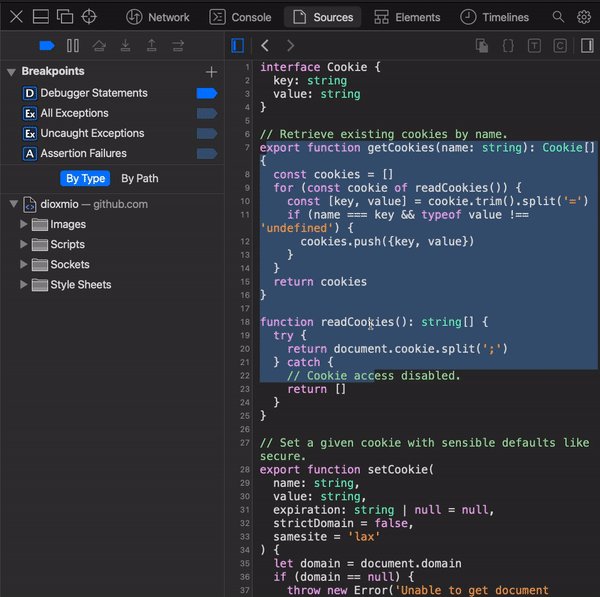
For this instance, I'yard going to github.com/dioxmio and looking for a getCookies method. You can see how we become multiple results for our search. It is a matter of going through them at present.

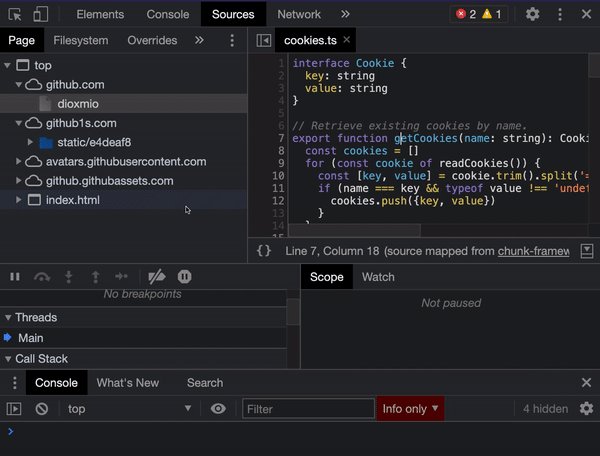
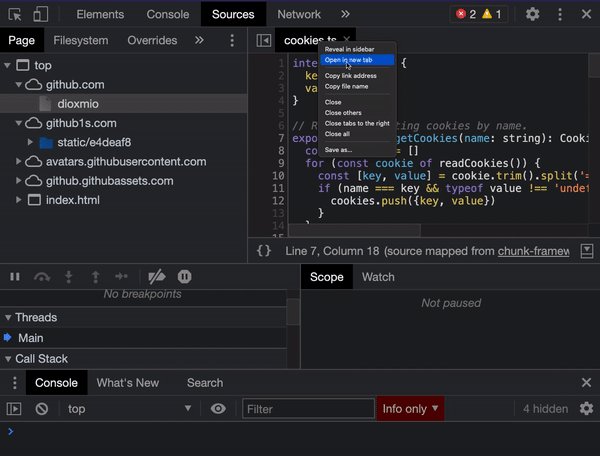
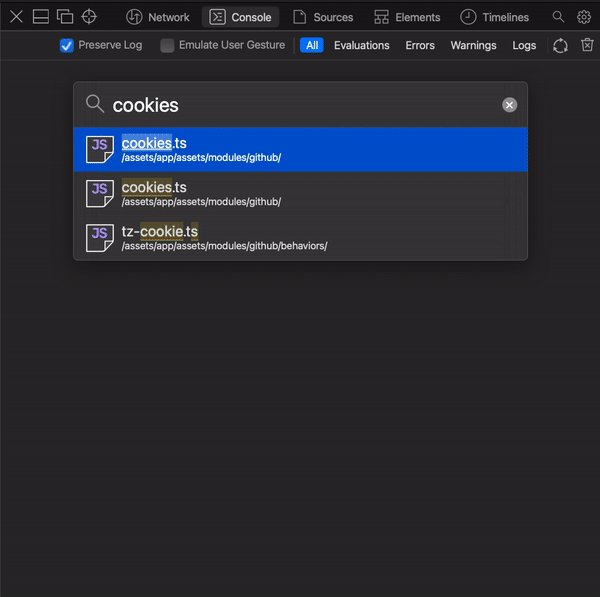
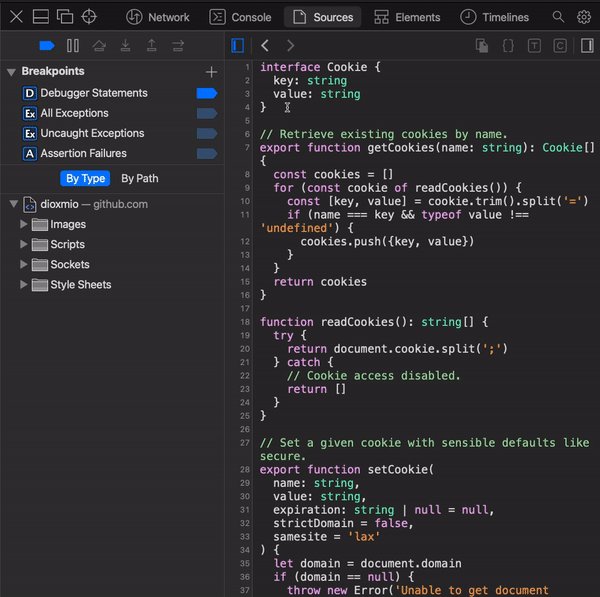
b) Using command+P or ctrl+P shortcut. This will open a file search, just like information technology does on your favorite IDE. If your source maps are in that location and linked to your JavaScript files, you will be able to notice the file you are looking for. If it'southward originally in TypeScript, you can wait for that .ts file. Permit's go to github.com/dioxmio and search for that cookie module again:


On Firefox yous have to be in the Debugger tab for it to piece of work.
3. Console Utilities
Works in Brave/Chrome/Edge/Firefox/Safari with some variations
The developer console tool logs the information associated with a spider web page, such as JavaScript, network requests, and security errors. To bank check all the console log potential, check my commodity here. However, the console is capable of much more than only printing logs.
Let's check some features:
- One of the well-nigh-used ones is the
clear()method, which will only clear the console output. - The
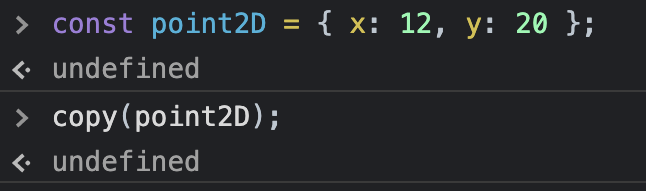
copymethod will copy the object/primitive that you pass to it to the clipboard.

- We normally use the document object to inspect the DOM and perform queries. Even so, there are some alias methods that volition save you a lot of typing. You can use
$or$$to query the DOM JQuery style. The$is an alias for thecertificate.querySelectorrole. The$$is an alias for thedocument.querySelectorAll.

- The
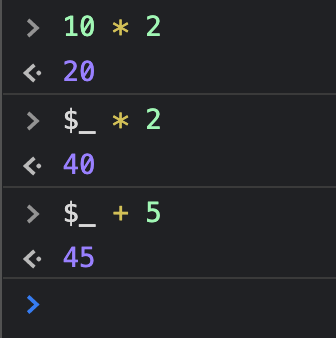
$_alias will return the final evaluated expression. Let'south check information technology using some examples:

- The
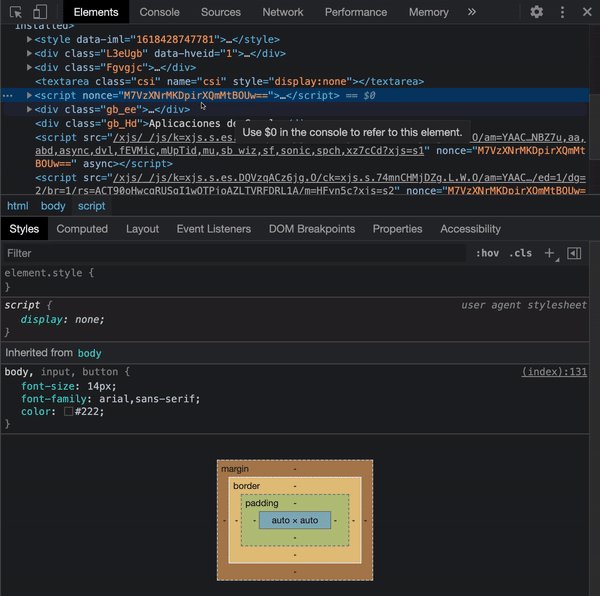
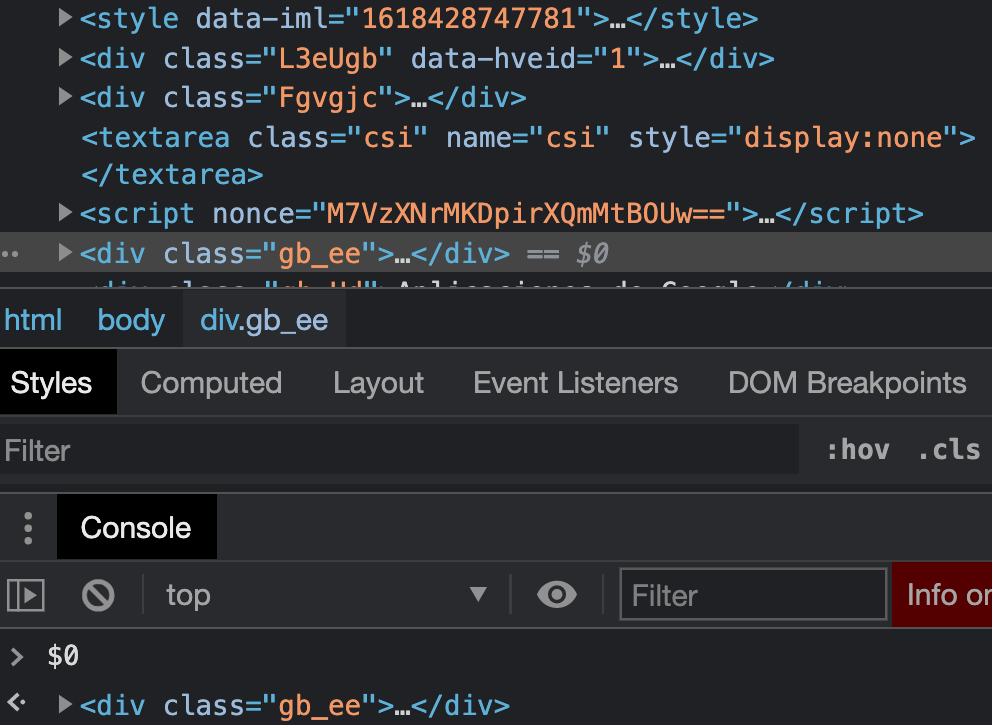
$0,$1,$ii, and$4variables volition contain references to the last selected nodes in the elements tab. Depending on the browser, you might have only$0or only a couple of registers. When bachelor, they will work as a stack of used nodes. Instead of spending time in the right selector, you tin select an chemical element in theelementsview and so use the allonym to access it. That is an awesomely convenient timesaver.

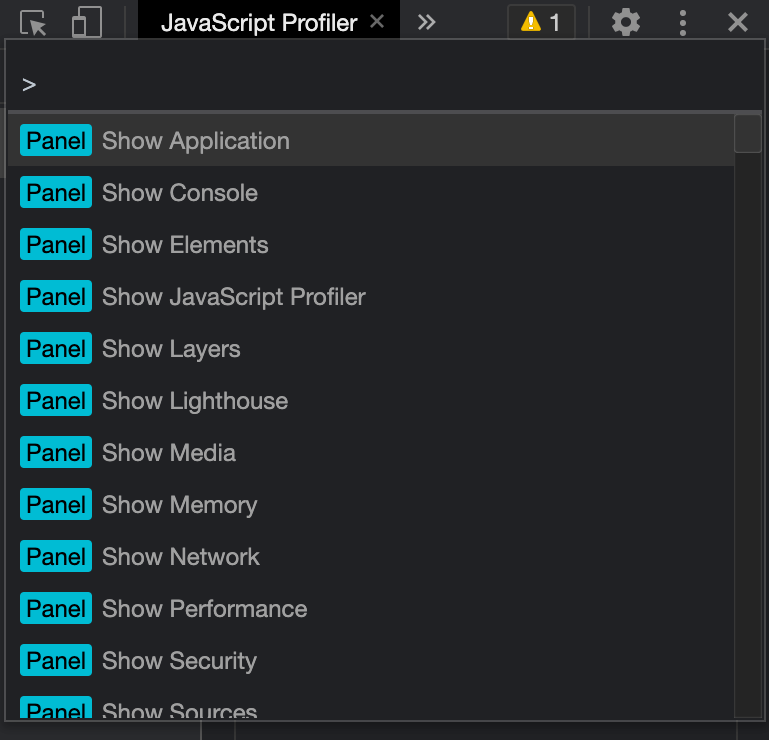
4. Control Menu
Works in Brave/Chrome/Edge
This is a feature specific to Blink-based browsers. The possibilities on the command bill of fare are just endless. There are tons of utilities worth exploring. Y'all can bring the command menu past pressing command+shift+P or ctrl+shift+P.

You can observe a detailed reference here.
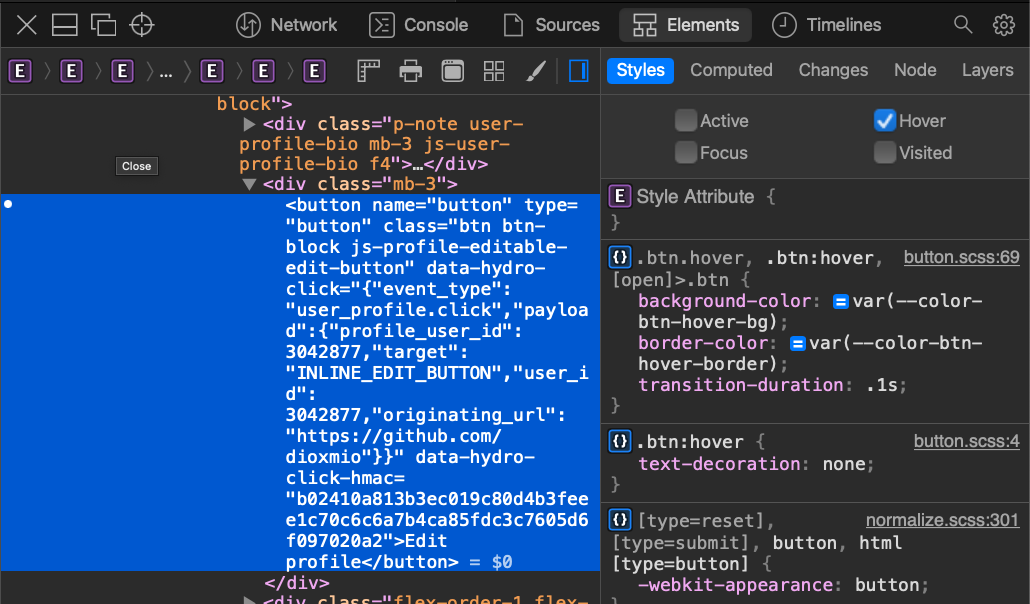
v. Toggle Element's State
Works in Brave/Chrome/Edge/Firefox/Safari
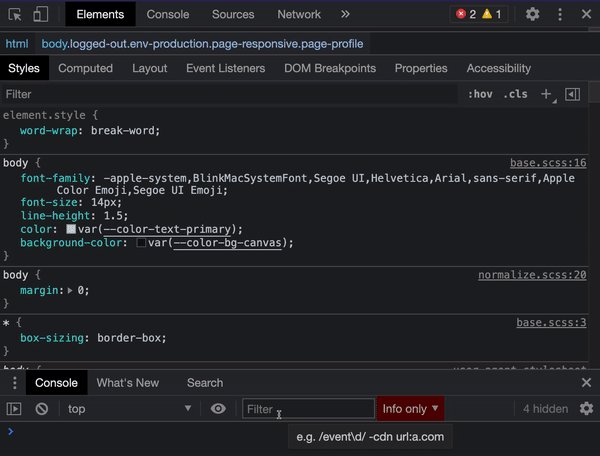
Sometimes it can be hard to inspect elements that are based on hover/focus/active/visited states. That is why about all browser'south dev tools include a way for you to toggle states of your element. That will help you to instantly visualize how your elements acquit and to inspect their CSS backdrop.
In the example below, I have selected a button element and checked the hover country so I tin inspect information technology better.

Wrap Upwardly
As mentioned before, browsers are now packed with a lot of features. It can exist challenging to track everything. Building a habit of curiously inspecting the dev tools will have a positive impact on your daily work life. Knowing your tooling is a must.
Some browsers will announce on the console some feature changes from fourth dimension to fourth dimension. Be sure to invest a bit of time in reading those announcements. They will assistance y'all stay up to date and learn new things.
Cheers
Related
Source: https://betterprogramming.pub/5-browser-dev-tools-tips-to-ace-your-web-development-skills-8d1e9dcdd21d
Post a Comment for "why would a web developer need to know what browser a user is using?"